 Animating Gradients الحركة باستخدام التدرج اللونى
Animating Gradients الحركة باستخدام التدرج اللونىفى هذا الدرس سنطبق Shape Tween بإسلوب آخر مستخدمين التدرج اللونى لإحداث نوع من الحركة الشكلية على كرة للإيحاء بأن هنالك بقعة ضوئية تتحرك فوقها .
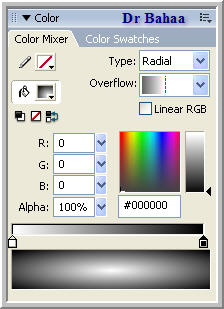
1 - إذا لم يكن لوح Color Mixer ظاهرا لديك قم بإظهاره من القائمة:
Window > Color Mixer أو من لوحة المفاتيح اضغط shift+F9
انقر على مربع Stroke Color وهو المربع الذى ترى بجواره قلم رصاص , حيث تظهر لك لوحة الألوان وفى أعلى اللوحة من جهة اليمين انقر على مربع إلغاء اللون ( الذى به خط مثل المربع فى الصورة)

ثم انقر على لون الملء Fill Color لتحديده .
فى الوضع الإعتيادى يكون لون الملء لونا واحدا Solid , قم بتغيير ذلك إلى تدرج من نوع Radial من خانة Type .

لن نقوم بتغيير اللونين الإعتياديين وهما الأبيض والأسود , ولكن فقط سنقوم بعكس مكانهما فى شريط التدرج , ففى الوضع الإعتيادى يكون الأبيض على اليمين والأسود على اليسار بحيث يبدأ التدرج من الأسود فى المركز إلى الأبيض فى الخارج كما فى الصورة

سنقوم الآن بعكس ذلك بتحريك مؤشر الأبيض يسارا والأسود يمينا ليبدو كما فى الصورة التالية .

ومعنى ذلك أنه سيكون التدرج الآن من الأبيض فى مركز الشكل إلى الأسود فى طرفه الخارجى .
2 - قم برسم دائرة باستخدام Oval Tool مع الضغط على مفتاح Shift للحصول على دائرة منتظمة .

انقر على الإطار رقم 20 ثم اضغط F6 لإدراج إطار مفتاحى ( فى الدرس السابق Shape Tween استخدمنا F7 لإنشاء إطار مفتاحى فارغ ورسمنا عنصر ثانيا وكان التغير فى الشكل يتم بتحول العنصر الأول إلى العنصر الثانى , ولكننا هنا نريد إحداث التغير الشكلى فى نفس العنصر بتغيير مكان الإضاءة عليه ) .
الآن انقر على الإطار الأول للعودة إليه .
3 - انقر على أداة Gradient transform Tool من صندوق الأدوات

, ثم انقر على الدائرة .
4 - ولو كنت عزيزى قد تابعت الدروس من البداية , فلا شك أنك تستطيع تحريك مركز التدرج إلى الأعلى يسارا , ثم توسيع حجم التدرج كما فى الصورتين التاليتين .


5 - الآن ستبدو الكرة هكذا

6 - قم بالنقر على الإطار الأخير ثم انقر على الأداة Gradient transform Tool مرة أخرى , وقم بتحريك مركز التدرج إلى الأسفل يمينا , لتبدو الكرة بهذا الشكل .

7 - اذهب للإطار الأول وفى لوح الخصائص اختر نوع Shape من خانة Tween كما تعلمنا من قبل , ثم قم باختبار العمل
تطبيق على الدرس
